Table Of Content

Think about the most simple layout you can imagine for a simple purpose, and start adding components that are necessary. It's important to apply those consistently across the website layout, depending on each element's functionality. Think about the layout of sites like Facebook, Twitter, Quora and Vimeo.
Fullscreen Hero Page Media Layout
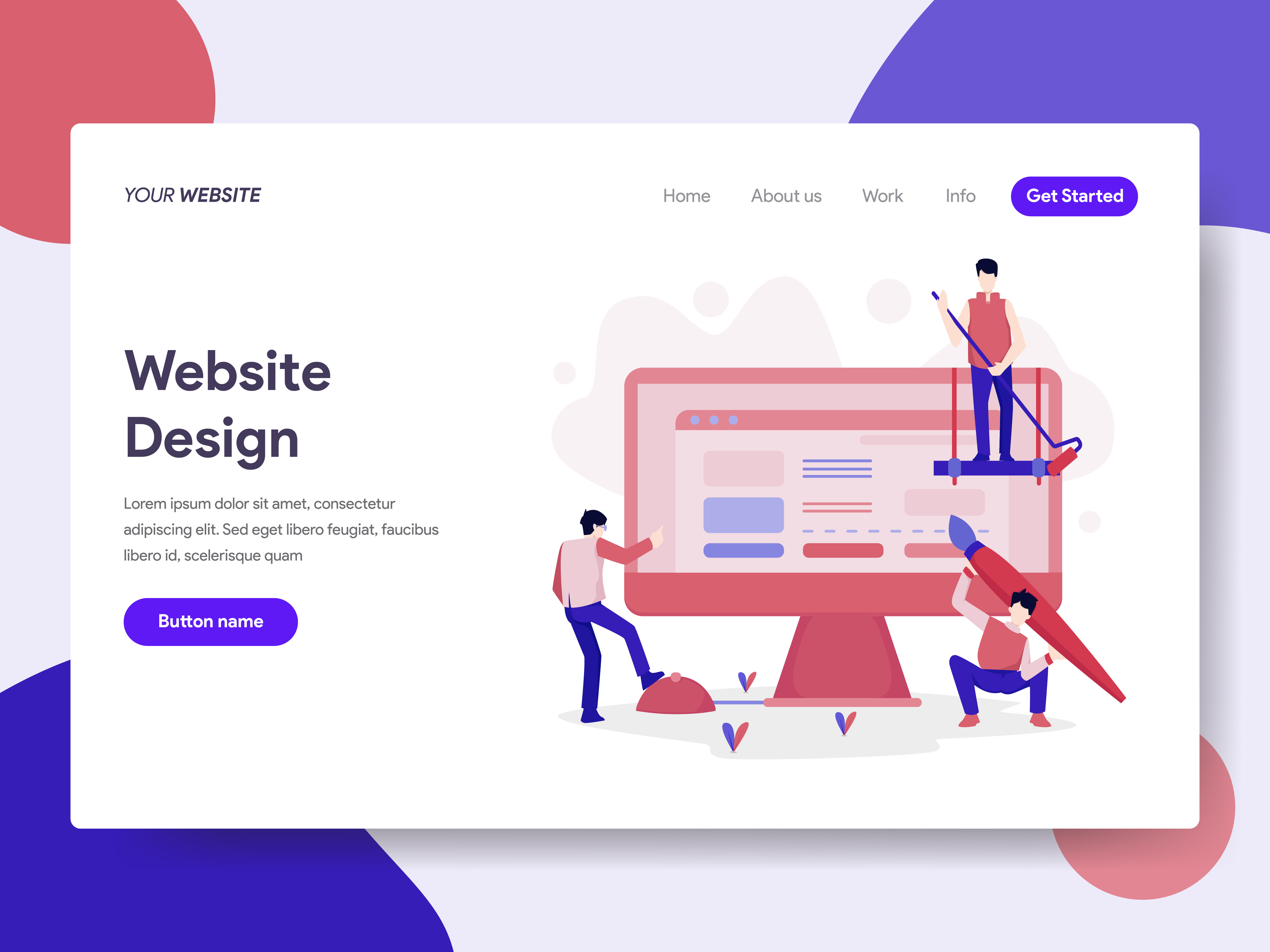
In this example, the designer put a large feature image on the left half of the page, while the right side is reserved for body text and information about the artist. This is ideal if you’re showcasing products, or have a series of blog posts that you want to share with your audience. It’s easy to navigate, and allows you to promote several pieces of content at once. If you have high-quality and eye-popping images at your disposal, a full-screen background image is a great way to grab someone’s attention. It’s hard to ignore and can really make your products and services stand out. The reason being is that you should try to build your layout around the most important piece of content on that page.
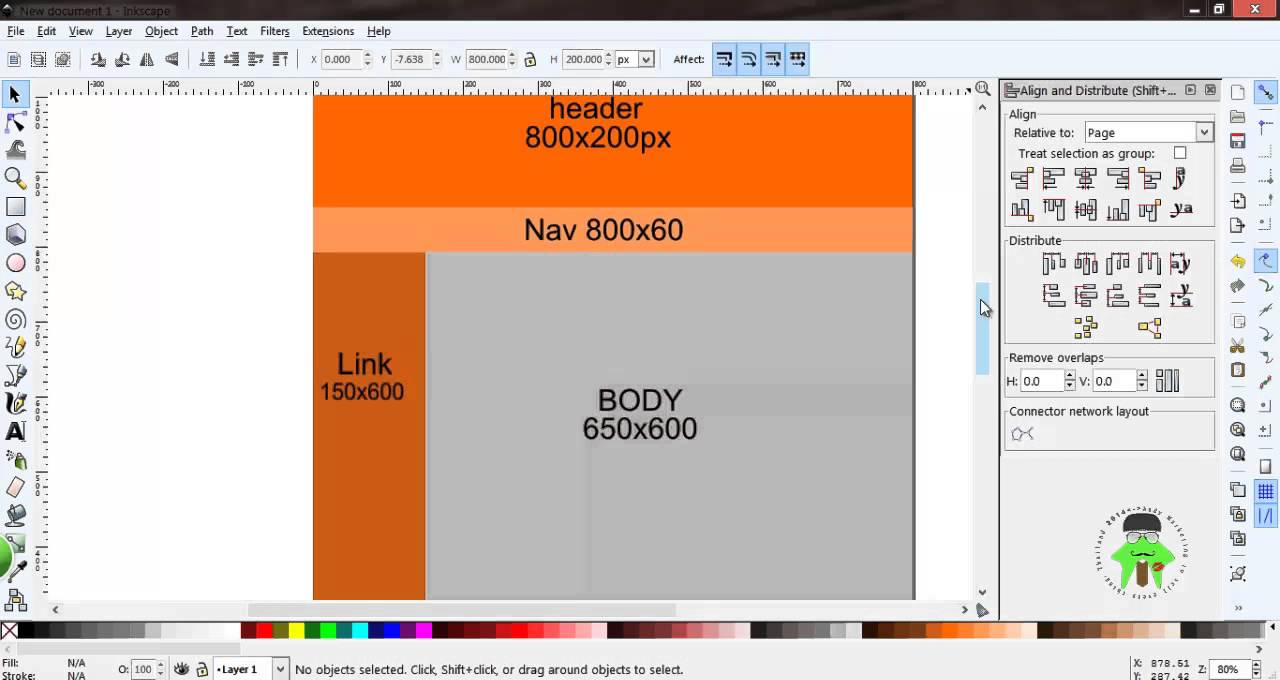
CSS Website Layout
This includes the imagery you use on your website as well as brand assets for social media, advertising, etc. At times, clients will come to you with their purpose, goals, objectives, branding, and content complete and ready to be implemented into a CMS (content management system). However, some clients will rely on your expertise to build a new site or redesign their current one.
Encourage browsing with a single column
There are tons of web animation techniques that can help your design grab visitor’s attention, and allow your visitors to interact with your site by giving feedback. For example, adding “like” buttons or forms can keep your site’s visitors engaged. If you’re new to web design, we’d recommend keeping your animations simple to avoid developer intervention. Here’s a quick overview of the elements you should consider while designing your website to make sure everything works well together. For example, you might discover that content on a specific landing page has a high bounce rate — meaning people click through from a search engine but quickly “bounce” or leave the page.

Another unique design technique in this example is the choice of no gaps between the images, what’s known in web design jargon as gutters (or alleys). When constructed carefully, symmetrical grids (and especially grid-shaped image galleries) can enhance the look and feel of website content with a unique, eye-pleasing presence. This is exactly what we’re about to explore, by looking at our nine hand-picked examples of the website layout designs most frequently used by professional designers. Grids are used to line up text, images and other content in a regular pattern.
What Makes a Good Website: 11 Best Tips with Examples
How cards are taking over Web design - TNW
How cards are taking over Web design.
Posted: Tue, 16 Jun 2015 07:00:00 GMT [source]
Are both excellent examples of how to use this layout for business sites. Both sites break up their text into small, easy-to-read passages, and then separate these passages with background changes and different visuals. This lets visitors take in the points one at a time, enhancing memorability and recognition later. Just look at the below site for the Brain Wellness Institute, designed by Smashing Boys. The site organizes their standard business pages like ‘Mission’ and ‘Services’, into an easy-to-read grid, including powerful imagery for each. This use of layout not only helps them stand out from other commercial websites, it also accents their business themes of stability and organization for mental wellness.
CSS grid
The blocks are typically made up of an image on one side and text on the other. The problem is that users expect to find secondary content in the side columns and so give them less attention. Therefore, if you plan to include something like a call to action in a side column, it needs to be strong enough to draw attention. Web design leans on visual, UX, and UI design to shape a website or app’s look and feel. This covers design elements such as your brand’s color palette, fonts, and typography.
Facebook pages get face-lift with new page layout design - CNET
Facebook pages get face-lift with new page layout design.
Posted: Tue, 05 Mar 2019 08:00:00 GMT [source]
Design High-converting Websites With These Webflow Best Practices
There are clean versions of grids, magazine-style layouts, asymmetrical designs, and split-screen layouts. Many of the most elegant websites could be considered “clean,” regardless of what other design features they may incorporate. Kurly Creative is a company that uses Squarespace to create powerful brands that are full of personality, intelligence, and beauty. One of the standout flat design websites, Kurly Creative, is unique, displaying eye-catching animations as key design elements. Spacing is a key element to creating visually pleasing and easy to navigate websites.
A great website layout design not only makes your website visually appealing, it makes it intuitive. It is the first step towards a winning first impression with users, encouraging them to stick around and see all of the content your site has to offer. Consider the way a line of text on an otherwise empty page will draw your eye much more effectively than on a page cluttered with content. Ample white space creates emphasis while making the entire composition feel less daunting to read.
Either way, it’s clear that advocates of this option want Masonry to be limited to a symmetrical grid — where all the columns are the same size as each other. None of the rest of CSS Grid’s track sizing capabilities would be allowed. If masonry is its own display type, and not part of CSS Grid, it will not get the benefit of subgrid. Instead of listing the painting’s metadata in a single left-aligned column, let’s see how we might better use the available space.
The downside to grids is that their look can be a bit boring, especially if there are a lot of cards to scroll through. You’ll often find this Z-style layout on the homepage of corporations. While you can use it as a stand-alone design for your layout, you can also use it along with other layout designs. The idea behind this layout is to imitate the pattern the eye follows when reading — left to right.
Divi AI now comes with an advanced AI Image Editor that you can use to modify images on the fly right inside the builder. Not only can you generate brand new images out of thin air, reimagine them, and change their styles, but you can also use the power of AI to modify specific details about an... We have new features right around the corner, such as AI section generation and entire AI website creation.


No comments:
Post a Comment